
Assignment 4: Video Project
Due Dec. 11 (Tue)
Project Description: What is the project, what is the overall concept and theme, and what kind of experience you were striving to create.
Gaby, Elza, and I worked together for this video project for which we were assigned to create a 4-6 minute Video + Animation/Effects piece that lives on a web page, tells a story, has an identifiable main character, is based on originally filmed/created content, and demonstrates use of both Adobe Premiere and Adobe AfterFX.
Our overall concept is portraying the successful and non-successful way of preparing a party at NYUAD. We decided to give our video the title "How to NOT Get Your Party Busted!" to make it clear to the audience what they were about to watch, but not reveal the entire details. We strived to create an interactive experience that takes the viewer to a journey of preparing the party, and giving the agency to the viewer so that he/she can choose (to some extent) how the party is going to go.
Process: How did you go about implementing the concept.
For this project, we were given three options to choose from. Out of the three options, we decided on Option 3.
Option 3: produce a 3 part video series that teaches us "How To..." do something. That "something" is up to you to decide. Let your imagination run wild. But whatever it is, you must teach us how to do it and how it can be done in 3 steps! Each step should be no more that 2 mins in length for a video that is max length of 6 minutes. The parts should feel cohesive, balanced, and connected.
Next, we met up as a group since we had to collectively determine what story we wanted to tell. Because we had taken part in the green screen workshop, all of us agreed that we wanted to utilize the knowledge gained from that workshop and execute it in our project. Using the green screen meant that we would be able to film and put after-effects to portray an event that may be surreal or make-believe.
Because we wanted to create a video that could resonate with our target audience, we decided that our target audience would be our fellow NYUAD students. When we were discussing about student life at NYUAD, the comment about parties on campus came up on the table. Therefore, we decided that our films would be centered around the idea of parties on campus.
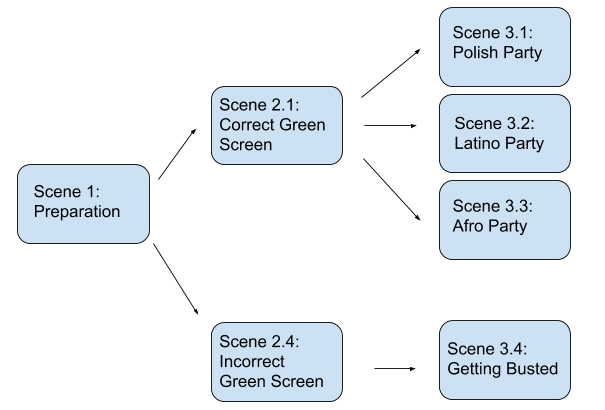
We wanted the viewer to have an active experience of watching through our videos so we decided to create seven different types of short videos separated into three stages. In the first stage, all of the viewer will watch the preparation scene. Next, the viewer would be directed to the first question. For the first question, we did not want any answers that were obvious to distinguish the correct answer to the false one. Therefore, I picked two similar preparation scene photos so that it created a mysterious feel for the audience. Depending on which photo the viewer clicked on, he/she was directed to the scene where he/she either set up the green screen correctly or not. From there, the viewer would find out whether the party was successful or got busted.
The diagram below is the visual representation of the different paths that the viewer can take. In total, if one viewer experiences our website once, he/she will be able to experience one from the total of the four paths.
Reflection/Evaluation: This should bookend the initial concept and talk about whether your expectations and goals were met in the process of building the final working version.
Gaby, Elza and I enjoyed working together as a group. We discussed about our ideas in creating this video project in quite a length that I was surprised to see the abundant choices of ideas to choose from. When we settled with the ideas of creating a party preparation video, we divided our tasks into writing down the necessary equipment, the script, and the storyboard. Everyone was so productive in the team that I really liked our work ethic and atmosphere.
In the actual filming stage, Elza took the role of the camera woman as she had the most experience with using the film equipment. Gabi and I decided to become the actors in the film. I have always loved acting and so I enjoyed being the party host.
I think that we were able to meet our expectations and goals that were initial set in order to create an interactive journey of videos that gave the viewer some agency when deciding which video path to take. The videos are nicely edited and the website serves its purpose of being simple and making the video the main focus, but still creating that journey of having multiple choices in which path the party would go.
Because I had never learnt in depth about how to use the film equipment and the editing software, I was able to deepen my understanding on how such videos are created and edited (at an amateur level).
Assignment 3: Audio Project
Due Nov. 13 (Tue)
Project Description: What is the project, what is the overall concept and theme, and what kind of experience you were striving to create.
For this project, Luize and I created an audio piece using the recording tools, editing software, and other techniques we learnt in class. Our initially idea was portraying a man talking to himself because he cannot fall asleep. This idea came from the introduction of the movie "Adaptation" where the main character (Nicolas Cage) is reflecting his life in his mind.
However, Luize and I wanted to mold this idea to make it more original and catchy. As a result, we decided to add a storyline in addition to the man talking to himself. This shifted the perspective of the story because our original focus was on the man talking to himself trying to fall asleep, but now, that was only one scene of the entire piece.
Our overall concept for this project is the blurred divide between reality and non-reality. In the end of the piece, it is revealed that David, the main character, talking to himself trying to fall asleep was actually a dream that David was having. However, this fact is only revealed at the very end of the piece when Clara calls David and he is woken up by that call. This storyline creates a theme of mystery, which allows the audience to have an "aha!" moment at the end when the twist is revealed. We wanted to create this heightening feeling of surprise at the end, and so the whole David talking to himself and the capturing of the various sounds of his actions build up to the finale.
Process: How did you go about implementing the concept.
In order to implement our concept of the blurred divide between reality and non-reality, we purposely formulated our piece so that the truth is only revealed at the very end of the piece through another character (Clara). One of our earlier ideas did not have Clara as part of the piece. Instead of Clara calling him, it was only going to be the sound of the phone alarm that was going to wake David up. However, in order to make it more clear to the audience that all that talking that David was doing to himself about not being able to fall asleep was in his dream, we decided to add another character. Then, we wanted to add some significance to this character. Therefore, in order to make out piece more engaging, which was one of the advice that we received from professor when we presented our idea in class, we created a plot twist where Clara would dump David because she thought that David was going crazy (for not being able to determine what was the reality and what was the dream).
We also created our website in order to match the concept of the audio piece. Because the piece centers on the idea of "sleep," we created a background with twinkling stars. This background is a gif and we created it using various techniques using Adobe Photoshop. This means, we were able to utilize the knowledge and skills learnt from previous projects into this one. We also decided to have various icons appear according to the flow of the audio piece. This was put in to augment the experience as the icons appear at heightened scenes, such as the climax and beyond.
The Website:
Reflection/Evaluation: This should bookend the initial concept and talk about whether your expectations and goals were met in the process of building the final working version.
Luize and I got along well when completing this project. We discussed a lot of ideas regarding this project, and that was one of the reasons as to why we tweaked our piece from the original. We were both very lenient with each other’s ideas and tried to put various pieces together for our final product.
During the recording process, I learnt how to use the zoom recorder, which I had never used before. Because this was an equipment anew to me, it took a while for me to get used to its functions. By the time I figured out how to use the equipment and began recording various sounds, I was quite impressed by the quality of the recorded sounds. We first recorded sounds of footsteps, phone, bed sheets, pouring water, and so on in Luize’s room. We asked our friend, Joaquin, if he could play the role of David. He kindly agreed, and so we used one of the quite piano rooms in the Arts Center to record his speech.
In terms of editing the audio, although I have used Audacity before in high school, I had forgotten how to use the software. So, I needed to figure out the various functions that were inside the software before actually maneuvering the sounds for our project. Through this process, I learnt various ways to put the fragmented pieces of sound clips together to create a nicely sounding piece. In the beginning when I had only laid the sound clips together, it did not sound continuous at all. Therefore, I had to add in the transitions and adjust the wavelengths of the sounds in order to make it into a continuous-sounding piece like it is now.
Assignment 2: Comic Strip
Due Oct. 16 (Tue)
Project Description: What is the project, what is the overall concept and theme, and what kind of experience you were striving to create.
This project was to create an original interactive comic using the tools and concepts we learnt in class. Our group, composed of Araz, Wahib, and I, decided to capture the stress that many seniors at university carry – deciding what to do after graduation. Because Araz and I are both seniors, we are currently experiencing that stress and being lost, and so we wanted to create an interactive comic that would reflect our current emotions and states. Although our overall concept is one being lost in senior life, we wanted to portray that stance in a non-realistic (comical) way. Our theme centers on the feeling of being lost, worried and stressed. However, we did not want our comic to have a pessimistic feeling to its entirety, especially when there is a happy ending for each option. We want the user of this interactive comic to experience undergoing making choices of post-graduation, through the lens of a puppy. The adorable puppy is what brightens up our main theme and concept.
Process: How did you go about implementing the concept.
In order to implement our concept of one being lost in senior life in a non-realistic (comical) way, we agreed on using a lost puppy as a metaphor. In our discussions, we realized that using a human figure was going to be too realistic and thus, not only will the messages be too direct, but it will also lack in originality. We also decided to draw the lost puppy not in a realistic manner, but what McCloud would describe, in a more "iconic" way. Although the puppy does not reach abstraction, our puppy leans on the more language side than the reality side in “The Picture Plane” (p.51).
I used Adobe Illustrator and ibisPaintX in order to draw the comic. Because I am not very good at using Adobe Illustrator nor have I used ibisPaintX before, my initial stage began from figuring out how the tools in both applications worked. In order to make the lost puppy cute and emphasize the comical theme, I made the puppy’s eyes big. I also tested various variations of color to see which color fit the puppy the most.
Reflection/Evaluation: This should bookend the initial concept and talk about whether your expectations and goals were met in the process of building the final working version.
We decided to separate our tasks into Araz and Wahib working on the coding part, and me working on drawing the comics. Although I am not a skilled drawer myself, I learnt a lot about the different techniques of Adobe Illustrator and ibisPaintX that would boost my drawings. In order to bring the lost puppy to life, I changed the color schemes, duplications, and brush stroke width in order to usher certain effects for each scene. For example, in order to bring out the theme of being lost and worried, I used the inverse color effect in order to change the brown puppy into a dull blue puppy.
Initially, we had thought about blurring some parts of the comic, and unblurring them when those panels were selected. However, we realized that that was not going to add onto the theme and concepts we discussed. Therefore, we decided to add an effect where when the user hovered over some of the panels, certain effects appeared. This brings up the comical and playful aspect of our lost puppy comic. Although there are still some spaces for improvement, I think we did a good job of collaborating as a team and creating the interactive comic strip.
The Wireframe:
Assignment 1: 30sec Film Festival Website
Due Sep. 25 (Tue)
Project Description: What is the project, what is the overall concept and theme, and what kind of experience you were striving to create.
This project was to create a website for the short video that we filmed in class. Our group, composed of Aleksandra, Wahib, and I, decided to create a short video that captured the typical action of short breaks during the long classes, by filming a video of two students running to the dining hall to get food, and trying to come back to class on time. Because there is that little bit of anxiety of whether or not one will be back in time for the class, our overall theme included action and suspense. In fact, we wanted to emphasize that sensation of action and suspense, and thus, we chose a type of background music that advanced that feeling. We wanted the audience to feel nervous, just like the actors were acting nervous in order to get back to class on time.
Process: How did you go about implementing the concept.
I based the theme of my website on the short video that we filmed. Because our video title is "The Hungry Games," which we got the idea from the "Hunger Games," I wanted my website to have a similar taste as the real “Hunger Games.” The poster for the "Hunger Games" has a dark brown background, and thus, I made the background color of my website brown as well. I also went to some of my favorite websites, such as Google and Airbnb, and tried inspecting its code. From this, I added the roundness of the corner of the boxes in order to make the box look more natural.
In each four sides of the video, I included boxes that can be pressed to jump to the different pages: "Synopsis," "About the Actors," "Pictures," and "Contact Us." In order to make it more interactive, I decided to have the box change color when the cursor is placed on top of it. Moreover, I decided to use two different fonts in this website, both of which I got from Google Fonts. The main font that I used is "Ruslan Display," which creates a mysterious feeling, and the other font is called "Monoton," which has a playful atmosphere.
Reflection/Evaluation: This should bookend the initial concept and talk about whether your expectations and goals were met in the process of building the final working version.
As the first website that I have ever made, I am quite satisfied with the outcome. Although some parts still need improvement, overall, I was able to accomplish what I wanted to create and it reflected the concepts that I had in mind.
I had the most difficulty in making the four green boxes equally spaced and aligned to the movie frame in the middle. Every time I fiddled around with the position:relative and position:absolute in css for this part, it drastically changed the layout and the aesthetics of the main page and the boxes. Therefore, there was a lot of searching up to do in order for the main page to look aesthetically pleasing and creative. Coding is all about searching up on our own, and so I think I was able to learn a lot about using html, css and javascript (jQuery) by completing this assignment of making a website.